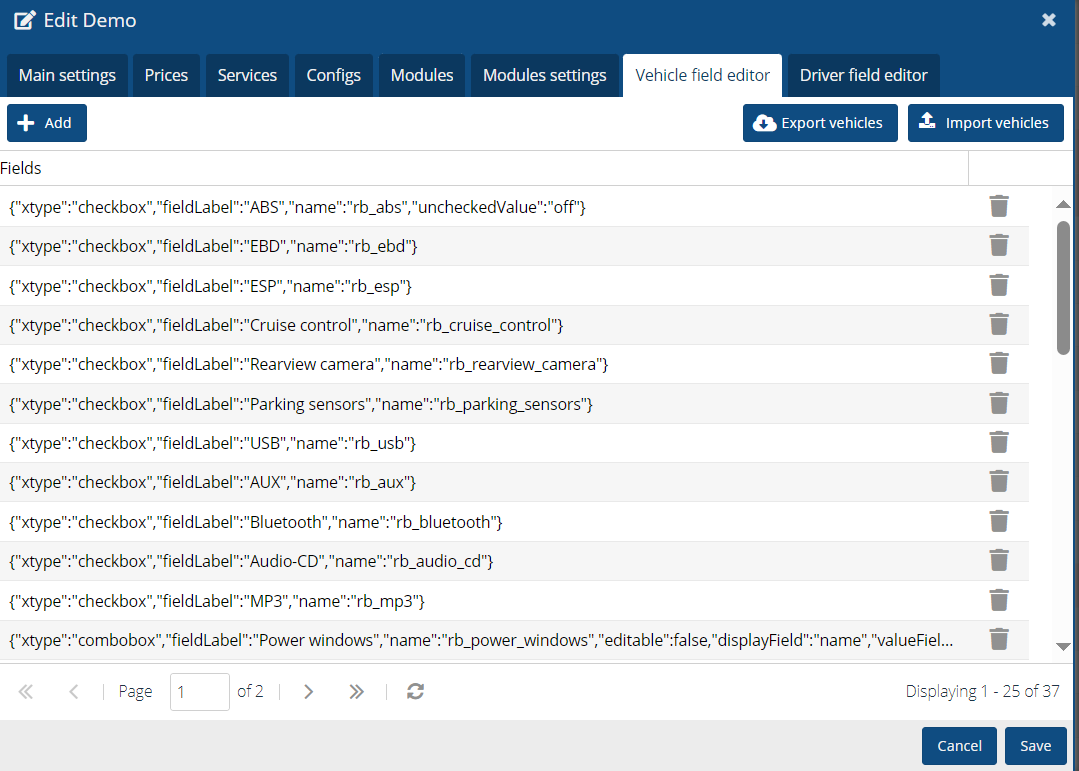
Vehicle Field Editor
A field editor is a tool that allows users to modify or manage data fields. For example, in a text or table type, the field editor can be used to change the properties of a field, such as its size, the type of data it contains, or how it is displayed.

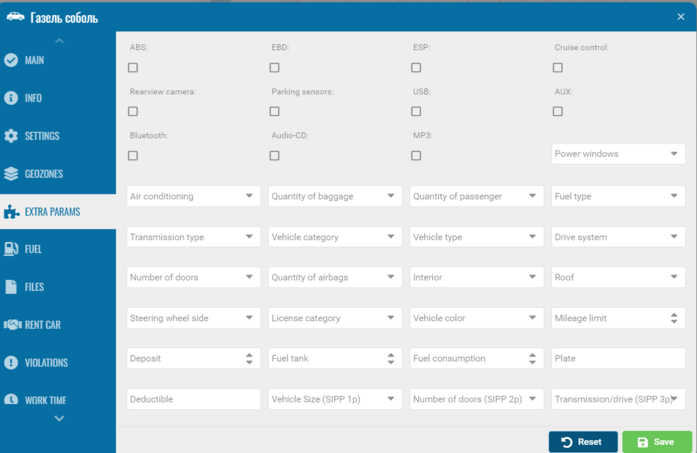
View by settings in the user interface.

When editing a field, you can change its type by selecting the desired one from the list provided.
Please note that when editing a field, the text for the name property must be entered only in lowercase Latin letters.
For example, if the field name (fieldLabel) has the value "fieldLabel":"MVA Number", then in name you can write this: "name":"mvanumber".
|
If you need to make the field mandatory, then copy and paste "allowBlank":false:
{"fieldLabel":"MVA Number","name":"mvanumber","xtype":"numberfield","allowBlank":false}
|
Text field {"fieldLabel":"AS400 Status","name":"as400_status","xtype":"textfield"} Number field {"fieldLabel":"MVA Number","name ":"mvanumber","xtype":"numberfield","allowBlank":false}
Combobox {"fieldLabel":"Vehicle Colour","name":"colour","xtype":"combobox ","store":[["0","Unknown"],["1","White"],["2","Black"]]}
Date field {"fieldLabel":" Vehicle Installation date","name":"vehinsdate","xtype":"datefield","format":"d.m.Y"} Checkbox {"fieldLabel":"Example text","name":"exampletext","xtype":"checkbox"}
|
• fieldLabel - field name;
• name - form element identifier;
• xtype - field type;
• allowBlank - required field;
• format - date format;
• store - list elements, where "1" is the element identifier in the list, "White" is the element name in the list;